问题描述
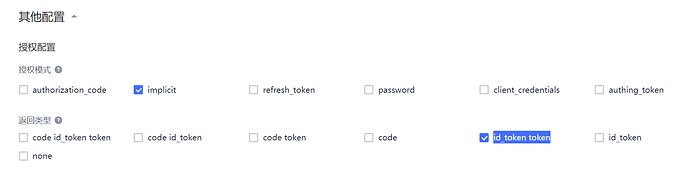
网站无后端,授权模式为 implicit 模式,返回类型为id_token token,其他为默认。登录界面使用guard。前端使用guard.logout()登出后,用checkLoginStatus()查询,依然显示为“已登录”状态,网站后台用户列表中用户依然在线,后台点击强制下线后再查询,则显示为“未登录”。
相关设置如下:
const guard = new GuardFactory.Guard({
appId: 'xxx',
mode: 'modal'
})
guard.start(’#guard’).then(userInfo => {
console.log(userInfo)
})
document.querySelector(’#login’).onclick = function () {
guard.show()
}
document.querySelector(’#logout’).onclick = function () {
guard.logout()
}
guard.on(‘login’, () => {
guard.hide()
})
guard.checkLoginStatus().then((user) => {
if (user) {
console.log('已登录')
} else {
console.log('未登录')
}
})