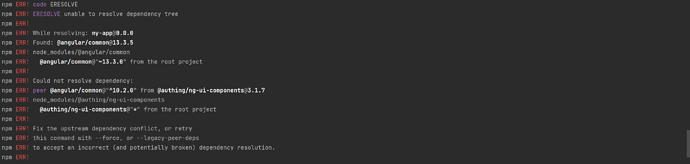
npm install 后会显示依赖包冲突,解决冲突后也无法正常引入,会显示缺少@authing/native-js-ui-components 随后我尝试将这个包引入,发现在 app.component 中可以通过<authing-guard></authing-guard>引入,但是这与文档中的<guard></gurad>相悖,且除了 app.component 以外的组件引入 Authing 均不能正确显示。
经过我的检查,发现 Angular 中的 Authing 包有问题
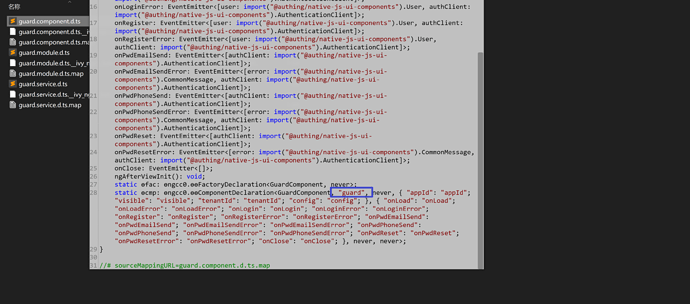
在 Guard 文件夹下,guard.component.d.ts 中可以发现导出名称依旧是旧版的 authing-guard,在我将这部分更改为 Guard 后,运行时不再会有报错,
但是该组件除了在
app.component 以为的组件内使用,默认还是不可见,同时 npm install @authing/ng-ui-components --save 不能正常工作的问题依然得不到解决,只能 --force 或者 --legacy-peer-deps
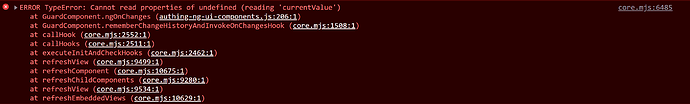
老哥,问题依然没变啊,visiable 属性不开启的话,只有在 app.component 中咱们的 guard 才会生效,且 visiable 设为 false 和默认不设置的时候依然会报错,报错如下
感觉和另一个用
Vue 3 的老哥的问题差不多啊哈哈哈哈,这次更新好像只修订了一下组件名称的问题?不过也不影响使用吧毕竟用 Angular的人还是少数